- Зохиолч Lauren Nevill [email protected].
- Public 2023-12-16 18:54.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-23 15:22.
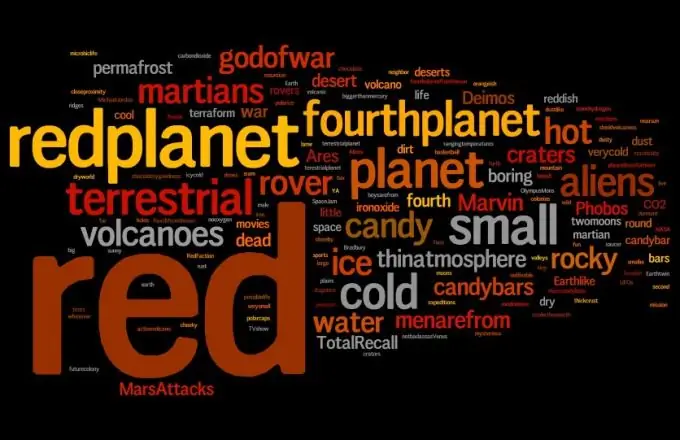
Шошгоны үүл нь зочин бүрийн нүдийг хужирладаг функциональ дизайны элемент юм. Статик ба гурван хэмжээст шошгоны үүлийг хооронд нь ялгаж үздэг бөгөөд тус бүрийг бий болгохын тулд тодорхой ур чадвартай байх шаардлагатай.

Зааварчилгаа
1-р алхам
Хэрэв та энэ системийг ашиглаж байгаа бол Joomla-ийн албан ёсны сайтаас 3D tag үүлийг татаж аваарай. Сайтаас үүлний үүлийг татаж авах Хэрэв таны сайт Drupal менежментийн систем дээр суурилсан бол https://www.drupal.org/. Та мөн сайн мэддэг CMS-д зориулж хаяг үүл ашиглан хийж болно, жишээлбэл ucoz, instant, modx, britax програмыг татаж аваарай
Алхам 2
Өөрийн хэрэгцээний дагуу модулийг өөрчил. Үзүүлсэн тоог заана уу
Алхам 3
Хэрэв та статик шошгоны үүл оруулахыг хүсч байгаа бол албан ёсны CMS вэбсайт дээр бэлэн шийдэл байхгүй, эсвэл өөрөө бичсэн хяналтын системтэй ажиллахыг хүсч байвал програмын кодыг ашиглана уу.
Алхам 4
Шошго тус бүрт өөрийн тоон утгыг оноож өгсөн "шошго-тоон" захидал хэлбэрээр хүснэгт үүсгээрэй. Үүний үр дүнд та статик шошгоны үүлийг авах хэрэгтэй болно.
Алхам 5
Захидал харилцааны хүснэгтийг бөглөнө үү. Энэ нь блогын хүснэгтэд гарсан тэмдэгтийн тоог тоолох болно. Хамгийн их утгыг нь тодорхойлж шошго бүрийн алдар нэрийг тооцоол. Энэ ажиллагаа нь тийм ч хэцүү биш юм. Үүний дараа бүх шошгыг алдар нэрээс нь хамааран тодорхой бүлэгт хуваадаг.
Алхам 6
CSS загварын хуудсаар дамжуулан ангиудыг үүсгэсэн taggroups-д хуваарилна уу. Цаашилбал, CSS-ангиудыг програмд харуулахаар бэлдсэн болно (шошгоны үүлний код нэмэлт материалд байгаа). Шошгоны үүлийг хуудсан дээр харуул.
Алхам 7
Алдаа, доголдол байхгүй эсэхийг шалгахын тулд тагны үүлийг туршиж үзээрэй. Үүнийг үндсэн сайт дээр биш хийх нь дээр. Хэрэв та муудахаас татгалзах өөр нөөц байхгүй бол tag үүлийг суулгахаасаа өмнө сайтын нөөц хуулбарыг заавал хийх хэрэгтэй.






