- Зохиолч Lauren Nevill [email protected].
- Public 2024-01-01 19:09.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-23 15:22.
Орчин үеийн чөлөөт зах зээл нь сайтыг хөгжүүлэх, өөрчлөх ажлыг мэргэжилтнүүдээс захиалах өргөн боломжийг нээж өгдөг. Энэ нь вэб хуудас үүсгэх техникийн дэлгэрэнгүй мэдээлэл, янз бүрийн асуудалд орохоос авардаг. Гэхдээ танай сайт хэдхэн баримт бичгээс бүрдэх бөгөөд хуудасны арын дэвсгэрийг тодорхой өнгө болгох эсвэл дотор нь зураг байрлуулахад л хангалттай. Мэргэжилтэн авах нь үндэслэлгүй үнэтэй болж хувирдаг. Гэхдээ иймэрхүү өчүүхэн зүйлийг хэдхэн минутын дотор өөрөө хийж болно.

Энэ нь зайлшгүй шаардлагатай
Текст засварлагч, хөтөч
Зааварчилгаа
1-р алхам
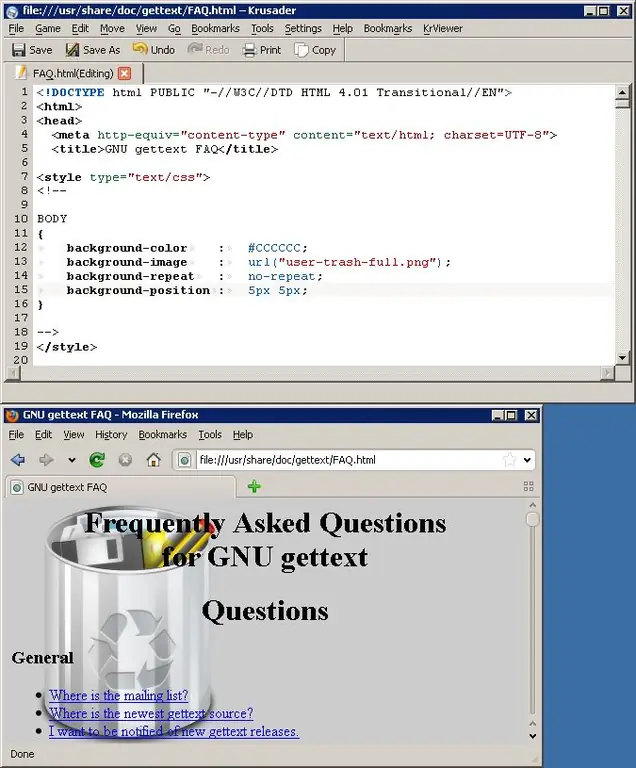
Хуудсыг хөтөч дээр нээнэ үү. Энэ нь хийгдэж буй өөрчлөлтийг хянахын тулд зайлшгүй шаардлагатай юм. Ctrl + O товчийг дарж цэснээс "Файл" ба "Нээлттэй Файл" -ыг сонгоод эсвэл html файлыг хөтчийн цонх руу чирээд оруулаарай.
Алхам 2
Хуудасны файлыг текст засварлагч дээр нээнэ үү. Аливаа редактор байж болно. Энэ нь текстийг html файлд үзүүлсэнтэй ижил кодчилолоор засварлахыг дэмжих ёстой.
Алхам 3
HEAD элементийн хаалтын хаягийг html тэмдэглэгээнээс хайна уу. HEAD элементийг текстийн хамгийн эхэнд байрлуулж, HTML элементийн эхлэх тагийн дараа шууд байрлуулна. HEAD элементийн хаалтын шошго дараах байдалтай байна.
Алхам 4
HEAD элементийн хаалтын шошгоны өмнө STYLE элемент нэмнэ. Үүнийг хийхийн тулд текстийн өмнө текстийг нэмнэ үү.
Алхам 5
STYLE элемент дээр BODY сонгогчтой дүрмийн хоосон жагсаалтыг нэмнэ үү. Үүнийг хийхийн тулд текстийг сэтгэгдлүүдийн хооронд оруулна уу: BODY
{
}
Алхам 6
Хуудасны дэвсгэрийг саарал өнгөтэй болго. Үүнийг хийхийн тулд шинээр дүрмийн жагсаалтад дараах дүрмийг нэмнэ: background-color: #CCCCCC; Хэрэв танд өөр арын өнгө хэрэгтэй бол #CCCCCC-ийн утгыг өөр зүйл болгон өөрчил. Энд хоёр дараалсан тэмдэгт бүр улаан, ногоон, цэнхэр өнгийн сувгийн эрч хүчийг арван зургаатын тэмдэглэгээнд тохируулдаг. Жишээлбэл, хуудасны арын дэвсгэрийг ногоон болгохын тулд # 00FF00 гэсэн утгыг бичнэ үү. Та мөн мнемоник өнгөт конвенцийг ашиглаж болно. Жишээлбэл, улаан, ногоон, цэнхэр, шар. Хөтөч дээрх хуудсыг шинэчилж өөрчлөлтийг шалгана уу.
Алхам 7
Хуудасны арын дэвсгэрийг дүүргэсэн дүрс болгоно. Дүрмийн жагсаалтад дүрмийн арын дүрсийг BODY сонгогчоор нэмнэ үү: background-image: url ("weather-mist.png"); Энд weather-mist.png" Как сделать фон страницы
Алхам 8
Хуудасны арын дэвсгэрийг нэг зураг болго. BODY сонгогчтой дүрмийн жагсаалтад дэвсгэр-давталт ба дэвсгэр-байрлалын дүрмүүдийг нэмж оруулна уу: дэвсгэр-давталт: давтахгүй;
background-position: 5px 5px; Давтагдахгүй утга нь зургийг хэвтээ ба босоо байдлаар хуулбарлах ёсгүйг харуулж байна. 5px ба 5px утгууд нь арын дэвсгэрийн дэвсгэрийг зүүн ба дээд талд тус тус тохируулна.






